最近よく見かけるWEB2.0風のロゴ

最近よく見かけるWEB2.0風のボタンの作り方です。
Illustratorの作り方を覚えておくとベクトルデータなので拡大縮小に便利です。逆にピクセル単位で調整が必要なWEB用にはあまり向かないかも知れません。
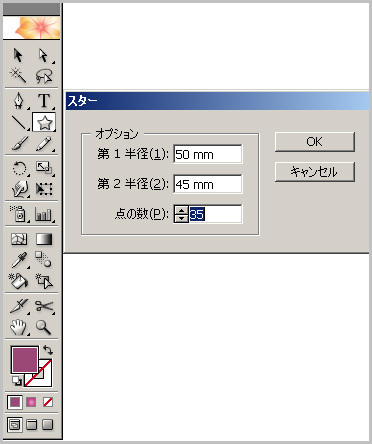
1.まず星形を作ります。
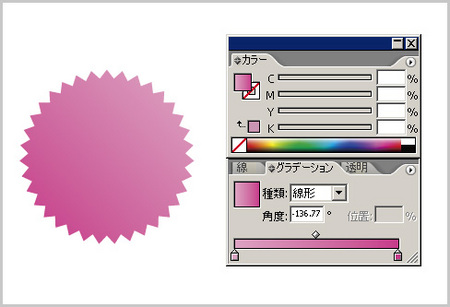
2.次にグラデーションを適用します。
グラデーションは線形でも円形でも構いません。今回は線形で作っています。グラデーションは同系色であまり差が大きくない方がそれっぽく見えます。
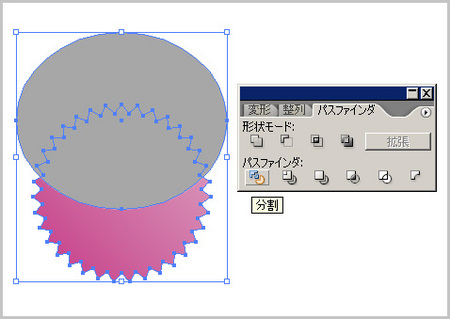
3.適当な楕円で分割を行います。
[1][2]で作成した星形をコピーし、前面にペーストします。適当な大きさの楕円(波形でもS字でも構いません)を作り、ペーストした星形と一緒に選択ツールで選択し分割を行います。
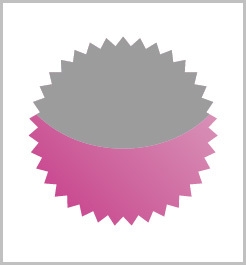
4.必要がないオブジェクトを削除した状態です。
分割を行うと分割されたオブジェクトがグループ化されるので、グループ化を解除した状態で削除します。
今は背面に星形のオブジェクトと前面に星形が切り抜かれたオブジェクトの2点がある状態です。
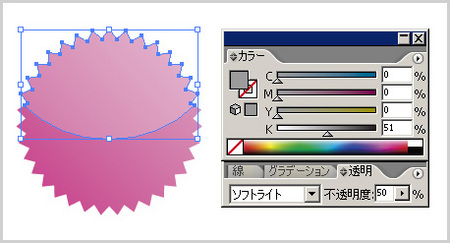
5.透明を設定します。
先ほど分割した星形の半分のオブジェクトに[ソフトライト]、透明50%を適用します。透明は[オーバーレイ]でも構いません。
6.パスのオフセットから境界線を作ります。
背面の星形を選択し、[オブジェクト]→[パス]→[パスのオフセット]を行います。作成したオブジェクトには若干暗めに設定します。
7.白色で文字を書きドロップシャドウを適用します。
白色で文字を書き、[効果]→[スタイライズ]→[ドロップシャドウ]を適用します。
8.完成

最近は印刷物にもこのようなロゴを見かけます。透明機能を使っているので、印刷データに使う場合は一端Photoshopで画像に変換した方が安全です。