名刺印刷専門のサイトをオープンいたしました
弊社の新しいサイトといたしまして名刺印刷のメディアライブラリーをオープンいたしました。
名刺印刷が白黒100枚280円〜フルカラー580円〜など激安になっております。
ぜひご利用お願いいたします。
DVDのロゴについて

DVDのプレスやコピーを作る時には盤面のデザインをする必要があります。その際記載する代表的なものを紹介します。
DVDの規格はDVDフォーラムとういう組織が策定しております。詳細な仕様は極秘との事です。
ロゴ・規格書に関してはDVD Format/Logo Licensing Corporation(DVD FLLC/DVDフォーマットロゴライセンス株式会社 )という会社がライセンスを持っています。
DVDのロゴのライセンスはここから確認できます。
代表的なDVDのロゴ
DVDの盤面にはいろいろなロゴがあります。
代表的なものは以下です。
DVD-VIDEO
市販のDVDと言えば、ほとんどはこのタイプになると思います。
MPEG-2の動画をオーサリングし製作します。書き込み不能の規格ですが、一般の家庭で作られたDVD-RのビデオもDVD-VIDEOと表記されることが多いです。

DVD-ROM
データの保存用に使うタイプです。論理フォーマットはDVD-VIDEOと同じですが、書き込み不能のデータ型として取り扱われます。

DVD-AUDIO
AUDIO-CDの上位版として開発されました。
2chの場合、CDがサンプリングレートが44.1kHz/16biに対し、DVD-AUDIOは192kHz/24bitまでレンジが広がります。周波数だけでも4倍以上あり高音質ですが、環境がしっかりしていないと、なかなかそれを実感するのは難しいかもしれません。
【PR】DVDプレス.net
DIC(特色)とCMYKの相互変換は可能か?

今日は特色のTipsです。
印刷データを作るときDICなどの特色を使う場合があります。Illustratorの[スウォッチライブラリ]→[DICカラーガイド]は4色フルカラー印刷の場合でも、色見本として使うことがあります。
特色からCMYKに変換
イメージし易いという利点はありますが、このままでは4色フルカラーで印刷できません。プロセスカラーに変換する必要があります。特色を使ったオブジェクトを選択し、[カラー]ウィンドウのCMYK4色を表したアイコンをクリックするとCMYKに変換されます。あくまでも特色なので全く同じ色に分解される訳ではありませんが、4色の近似色に分解されます。[DIC157]の金赤のCMYK近似色は[C:0 M:100 Y:95 K:0]です。
CMYKからDICに変換
ここまでのTipは使用しているデザイナーさんも多いと思います。これとは逆に、まれにCMYKを1色ないし2色などで印刷したい場合があります。この時、CMYKからDICナンバーを割り出します。
ここでPhotoshopを使用します。[カラー]ウィンドウのカラーピッカーで先ほどの金赤[C:0 M:100 Y:95 K:0]を入力します。
このまま[カラーライブラリ]をクリックすると近似のDICナンバーが出ます。
上記のように[DIC565]と表示されました。画面上ではかなり違う色に見えますが、DICチップを比べると画面上ほど色の差はありません。[DIC565]をCMYK分解すると[C:0 M:90 Y:100 K:0]に分解されますので差は許容範囲と思います。あとはDICチップや印刷結果を見比べ微調整することになります。
そもそもDICカラーと4色印刷のシアン、マゼンダ、イエロー、ブラックは全く違うインキですので完全に同じ色にはなりません。どちらの変換も近似しているだけですので、やはり慣れと微調整の根気が必要です。
※ここで言う特色とは金、銀、蛍光などではなく、プロセスカラーに近い特色の事を指します。
カラーコードについて

昨日に引き続きバーコードの紹介です。
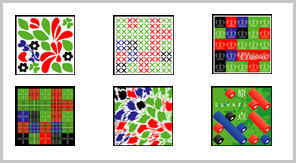
最近のホームページや印刷物に下のようなコードを見かけます。
これらはカラージップジャパン株式会社が販売しているカラーコードというものです。
特徴としては
- 5x5マスの格子状の正方形に色を割り当てQRコードのようにホームページの宣伝に使える。
- 1x1マスの格子は主要な色が変わらなければ、デザインが変更できるのでデザインの幅が広い。
実際には下記のサイトのように使われています。
一見してカラーコードですが、QRコードなどと比べて工夫が見られ、おもしろみがあります。
6月から販売されたAdobe IllustartorCS3にもカラーコードを作るプラグインがあり、無料でダウンロード出来ます。ダウンロードはAdobeの公式サイトで出来ます。
もちろんカラーコードを読み取るアプリケーションも無料でダウンロード出来ます。NTT DoCoMo、au、ソフトバンク、WILLCOM、イー・モバイルなど主要な携帯端末会社に対応しています。
いいこと尽くめのように見えますが、カラーコードはQRコードと違いコード自体にURLなどの情報を含むわけではなく、サーバーを仲介して情報を得ます。
そのためカラーコードの使用料が必要です。
※サーバーを仲介するので文字数、画像などの制限が少ないのが特徴の一つです。しかし、こういった二次元コードは、主にURL自体を取得するのが目的なので情報量の多さはあまり関係ないかも知れません。
個人利用で5250円、商用利用で178500円と気軽に利用するにはかなり高額です。
カラーコードはデザイナーの腕の見せ所なのでどんどん使ってみたいですが、使用料がネックです。非営利の個人利用が無料またはそれに近い金額になれば、今より一層広まるのではないでしょうか?
QRコードをIllustratorのパスで作る

今日はQRコードをIllustratorのパスで作る方法を紹介します。
QRコードを作成するにはAI2DCode-Proなど商用のプラグインなどありますが、23,100円とちょっとお値段が高めです。そこでインターネットの無料QRコード作成サービスを利用してIllustrator EPSベクトルデータを作成する方法を紹介します。
1.インターネットのサイトでQRコードを作成する。
QRのススメなどのサービスを利用してQRコードを作成します。
QRコードのサイズは[さらに大きく]を選択しています。
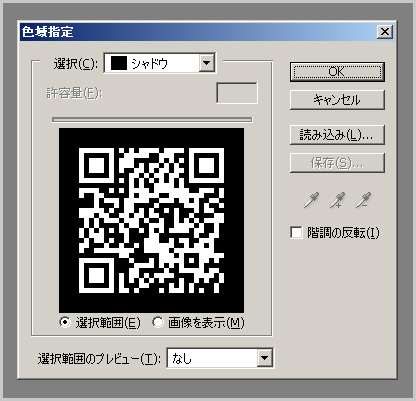
2.Photoshopで選択範囲を読み込みます。
1で作成したQRコードをPhotoshopで開きます。[選択]→[色域指定]から[シャドウ]を選び、QRコードの黒色部分を選択します。
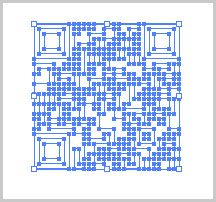
3.選択範囲をパスで読み込む。
2で黒色部分を選択した状態で、[パス]ウィンドウの[選択範囲から作業用パスを作成]ボタンを押します。すると選択範囲の境界線が作業用パスとして読み込まれます。
4.パスをIllustratorへコピー&ペーストする。
Photoshopで作成した作業用パスをIllustratorにコピー&ペーストします。Illustrator CS2ですと[ペーストオプション]が表示されることがありますが、[複合シェイプ]を選択します。
5.黒色で塗りを設定し、完成。
K100%で塗りを設定します。複合シェイプ、パスがうまくいかず白色部分が黒くなってしまう場合はうまく調整して下さい。
EPS形式のQRコードですと拡大縮小したり、色を変えるなど自由なデザインができるようになります。
※本印刷の前に画面、出力の両方でQRコードが読める事を確認して下さい。また、携帯電話などの読み取り装置も1機種だけではなく、複数種類で試すことをお勧めします。ちなみに印刷に適したQRコードサイズは2.5cm程度です。小さすぎ、大きすぎは読み込めない場合があります。
Illustratorで綺麗なハート型を作る

昨日に引き続きIllustratorのTipsを紹介します。
今日は綺麗なハート型の作り方です。
1.まず適当な大きさの円を描きます。
2.下部のポイントを移動します。
ダイレクト選択ツールを利用して、円の下のポイントを移動します。円と直径と同じ程度移動すると綺麗にできます。
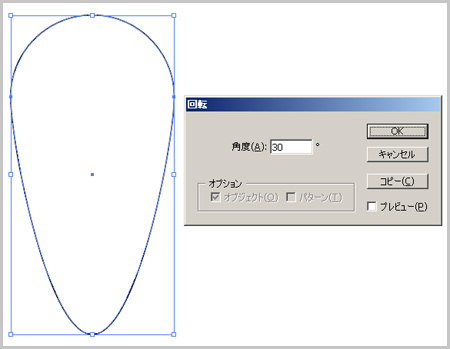
3.オブジェクトを30°回転させます。
[オブジェクト]→[変形]→[回転]から30°回転させます。
4.リフレクトツールで反転コピーさせます。
リフレクトツールを使います。中心(反射点)を図のようにして、反転コピーをします。[Alt]を押しながらドラッグするとコピーができます。
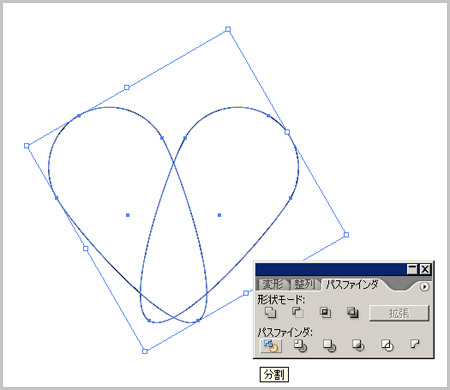
5.パスファインダから分割を行います。
リフレクトツールを使うと図のような形になります。二つのオブジェクトを選択した状態でパスファインダから分割を行います。
6.余分なオブジェクトを削除し、合成を行います。
分割したオブジェクトのグループ化を解除し、余分なオブジェクトを削除します。次に残りのオブジェクトを選択し、合成(拡張)します。
7.色を付けて完成
最近よく見かけるWEB2.0風のロゴ

最近よく見かけるWEB2.0風のボタンの作り方です。
Illustratorの作り方を覚えておくとベクトルデータなので拡大縮小に便利です。逆にピクセル単位で調整が必要なWEB用にはあまり向かないかも知れません。
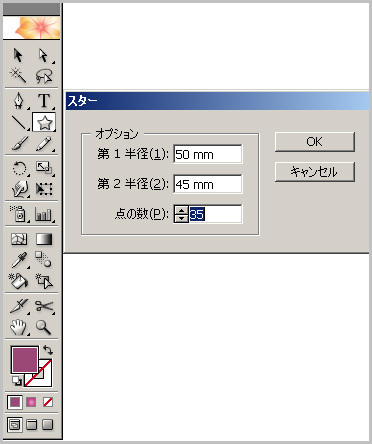
1.まず星形を作ります。
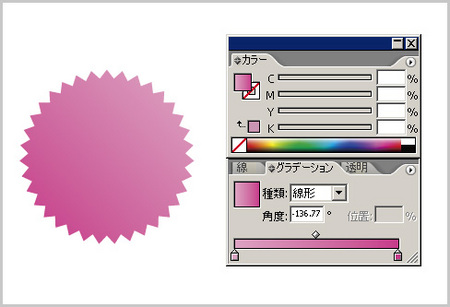
2.次にグラデーションを適用します。
グラデーションは線形でも円形でも構いません。今回は線形で作っています。グラデーションは同系色であまり差が大きくない方がそれっぽく見えます。
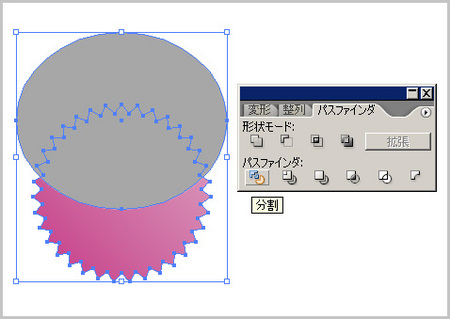
3.適当な楕円で分割を行います。
[1][2]で作成した星形をコピーし、前面にペーストします。適当な大きさの楕円(波形でもS字でも構いません)を作り、ペーストした星形と一緒に選択ツールで選択し分割を行います。
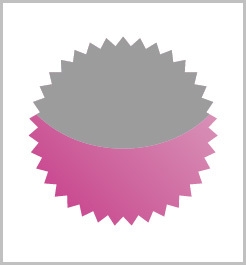
4.必要がないオブジェクトを削除した状態です。
分割を行うと分割されたオブジェクトがグループ化されるので、グループ化を解除した状態で削除します。
今は背面に星形のオブジェクトと前面に星形が切り抜かれたオブジェクトの2点がある状態です。
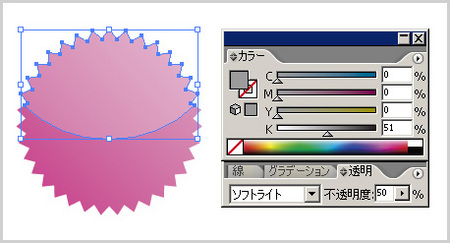
5.透明を設定します。
先ほど分割した星形の半分のオブジェクトに[ソフトライト]、透明50%を適用します。透明は[オーバーレイ]でも構いません。
6.パスのオフセットから境界線を作ります。
背面の星形を選択し、[オブジェクト]→[パス]→[パスのオフセット]を行います。作成したオブジェクトには若干暗めに設定します。
7.白色で文字を書きドロップシャドウを適用します。
白色で文字を書き、[効果]→[スタイライズ]→[ドロップシャドウ]を適用します。
8.完成

最近は印刷物にもこのようなロゴを見かけます。透明機能を使っているので、印刷データに使う場合は一端Photoshopで画像に変換した方が安全です。